Tips & Tricks for Documentation
Created Friday December 09, 2022
This document contains tips and tricks for writing better documentation. In particular, it focuses on methods for adding better graphical content to documentation.
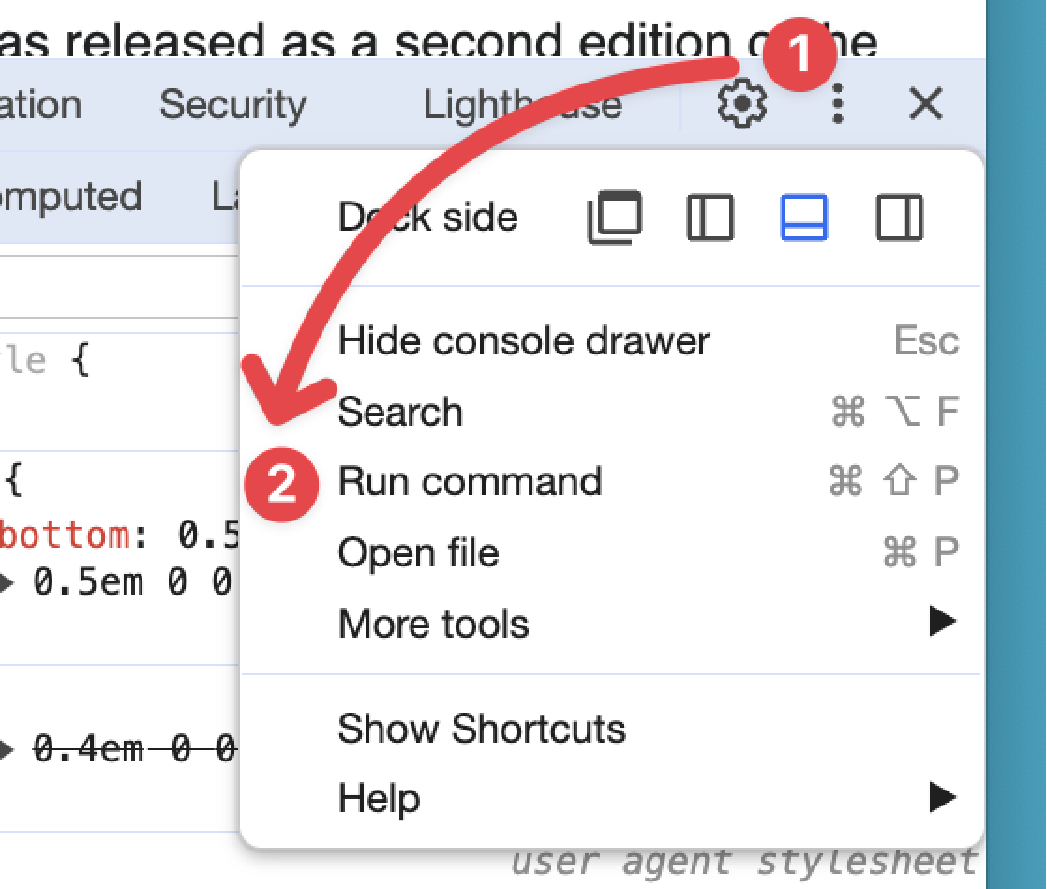
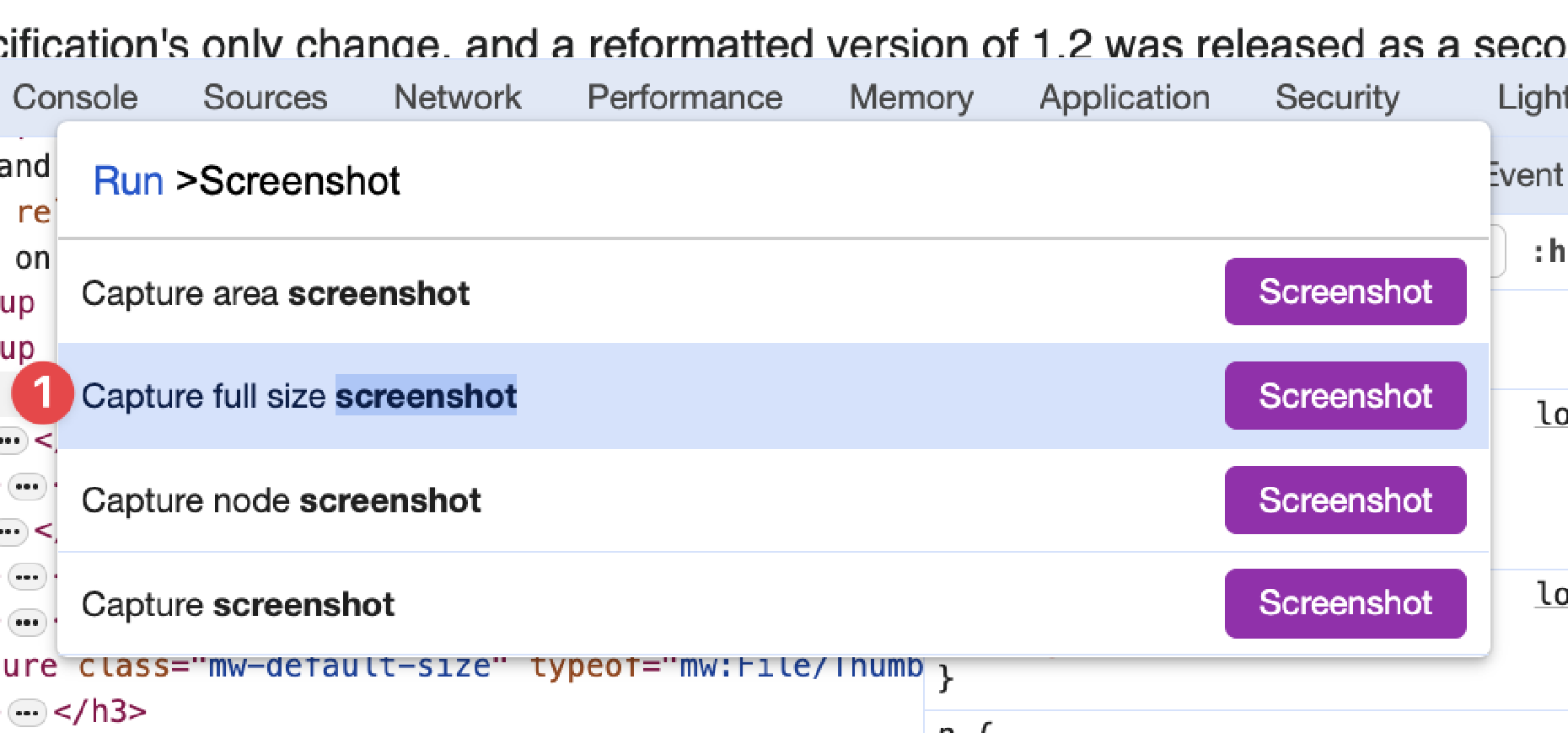
Capture a full-page screenshot in Google Chrome


Example file (open in new window screen to view full resolution):
TODO: Fix the above screenshot to actually be full-size.
Note: There is currently a fixed-size limit on the maximum size of the screenshot, however the limit is high enough that many web pages will not hit the limit.
Record Terminal Output To GIF
$ brew install asciinema
$ cargo install --git https://github.com/asciinema/agg
1: Begin the recording
$ asciinema rec name.cast --cols 90
This will start a new subshell where all input and output is recorded.
2: Run your example command
asciinema will be recording any commands you enter as input to the terminal, and any output generated by those commands. Run your example command by entering it in the normal way.
3: End the recording
Two straightforward ways to end the recorded asciinema subshell are:
exit command.<CTRL-D>.Option (2) has the nice advantage of being invisible in the recording of the terminal session, which makes for a cleaner video.
4: Convert to GIF
$ agg name.cast name.gif --theme solarized-light
Other useful flags include: